해당 기능은 에디터 유틸리티 블루프린트로 최종 제작되었습니다.
처음에는 언어 버튼과 마찬가지로 코드로 툴바에 추가하기로 결정
툴 바에 버튼을 먼저 추가 해줍니다.
---LevelEditorToolBar.cpp
// Create the tool bar!
return
SNew(SOverlay)
+SOverlay::Slot()
[
SNew(SImage)
.Image(&FAppStyle::Get().GetWidgetStyle<FToolBarStyle>("SlimToolBar").BackgroundBrush)
]
..
..
..
]
//@pts open art tools
+ SHorizontalBox::Slot()
.HAlign(HAlign_Right)
.Padding(0.0f, 0.0f, 0.0f, 0.0f)
.AutoWidth()
[
SNew(SBorder)
.Padding(0)
.BorderImage(FAppStyle::Get().GetBrush("NoBorder"))
.IsEnabled(FSlateApplication::Get().GetNormalExecutionAttribute())
[
UToolMenus::Get()->GenerateWidget("LevelEditor.LevelEditorToolBar.Arttool", MenuContext)
]
]
액션 바인딩 - 글로벌 툴바 액션에 함수를 등록해서 사용할 예정 입니다.
//@pts open art tools
UToolMenu* Arttool = UToolMenus::Get()->RegisterMenu("LevelEditor.LevelEditorToolBar.Toggletool", NAME_None, EMultiBoxType::SlimHorizontalToolBar, false);
Arttool->StyleName = "AssetEditorToolbar";
FToolMenuSection& ArtSection = Arttool->AddSection("arttool");
{
// OpenEditor
ArtSection.AddEntry(FToolMenuEntry::InitToolBarButton(
FLevelEditorCommands::Get().OpenArttools,
TAttribute<FText>(),
TAttribute<FText>(),
FSlateIcon(FAppStyle::GetAppStyleSetName(), "AssetEditor.SaveAsset"),
NAME_None,
FName("SaveAllLevels")
));
}
//@pts open art tools
액션 리스트에 함수를 등록해 줍니다
---LevelEditor.cpp
//LevelEditor.cpp
//@pts open art tools
ActionList.MapAction(Commands.OpenArttools,
FExecuteAction::CreateStatic(&FLevelEditorActionCallbacks::OpenArttools_Clicked));
//@pts open art tools
툴바 모듈에 종속성 추가 해줍니다
--LevelEditor.Build.Cs
PrivateDependencyModuleNames.AddRange(
new string[] {
"LevelSequence",
..
..
..
//@pts open art tool
"EditorSubsystem",
"Blutility",
"UMGEditor",
"UMG",
}
--- LevelEditorActions.h
//@pts opn art tools
TSharedPtr< FUICommandInfo > OpenArttools;
//@pts opn art tools
--- LevelEditorActions.cpp
필수 파일 인클루드
//@pts open art tools
#include "EditorUtilityWidgetBlueprint.h"
#include "EditorUtilitySubsystem.h"
//@pts open art tools
콜백 함수 구현
//@pts open art tools
void FLevelEditorActionCallbacks::OpenArttools_Clicked()
{
UObject * Blueprint = UEditorAssetLibrary::LoadAsset(FString(TEXT("EditorUtilityWidgetBlueprint'/Game/EditorUtilities/MyWidget.MyWidget'")));
if(IsValid(Blueprint)) {
UEditorUtilityWidgetBlueprint* EditorWidget = Cast<UEditorUtilityWidgetBlueprint>(Blueprint);
if (IsValid(EditorWidget)) {
UEditorUtilitySubsystem* EditorUtilitySubsystem = GEditor->GetEditorSubsystem<UEditorUtilitySubsystem>();
EditorUtilitySubsystem->SpawnAndRegisterTab(EditorWidget);
}
}
}
//@pts open art tools
ui 커맨드 등록
//@pts open art tools
UI_COMMAND(OpenArttools, "Open Art Tool", "Open Art visual assist tools", EUserInterfaceActionType::Button, FInputChord());
//@pts open art tools
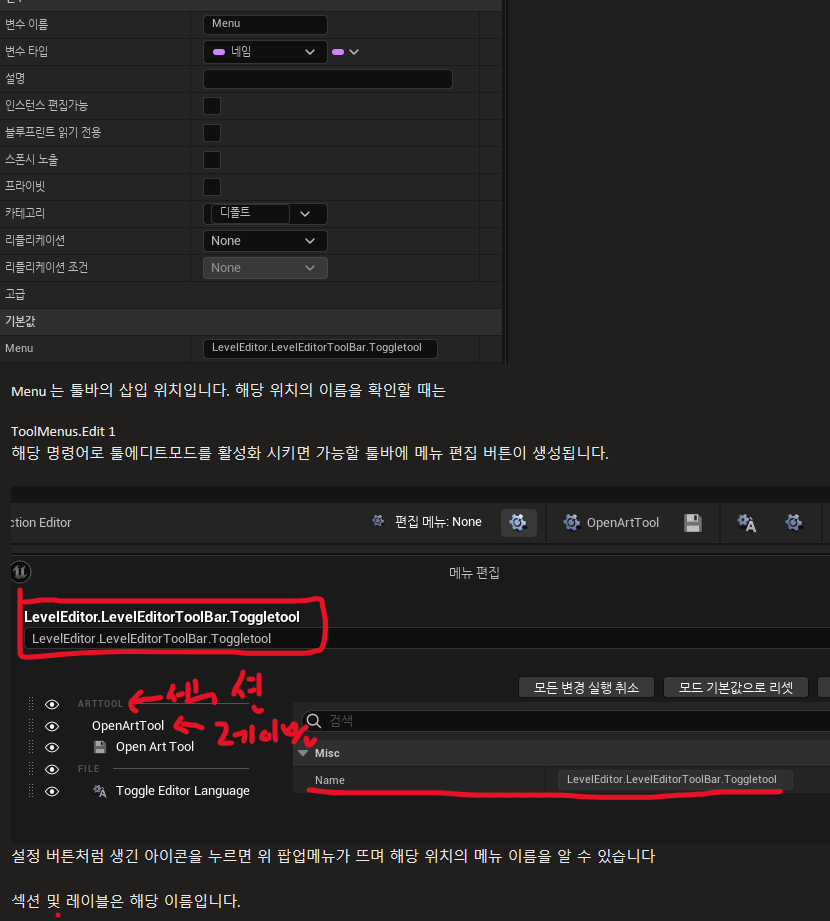
예제처럼
레벨 에디터 메뉴탭에서 실행할때는
UToolMenu* Menu = UToolMenus::Get()->ExtendMenu("LevelEditor.MainMenu.File");
FToolMenuInsert SectionInsertPos("FileSave", EToolMenuInsertType::After);
// Import/Export
{
FToolMenuSection& Section = Menu->AddSection("FileActors", LOCTEXT("ImportExportHeading", "Import/Export"), SectionInsertPos);
{
// Import Into Level
Section.AddMenuEntry(FLevelEditorCommands::Get().ImportScene);
..
..
..
}
}
이런식으로 만들면됨
일단 툴바에서 바로 실행할 예정이므로
둘바쪽에 제작을 진행함
위에 콜백 함수의 내용만 제작하면 되는 상황에서 메인 툴바쪽에는 하위 모듈인 뷰틸리티 클래스의 종속성을 추가 할 수 없다는 걸 알게됨
당연하지만 자기 자손을 등록할 수 없다는것
일단 build.cs 파일에서는 오류가 나지 않지만 정상적으로 #include 가 되지 않습니다
위 예시처럼 풀 패스를 이용하면 컴파일 오류는 나지 않지만 실제로 인클루드가 되지 않아있어 함수는 물론 뷰틸리티 클래스 사용이 되지 않습니다
해결방안
- 별도의 모듈을 추가 한뒤 그 모듈에서 실행
- 콜백 함수를 델리게이트 선언으로 변경하고 해당 델리게이트를 뷰틸리티 클래스의 함수에 연결
- 에디터 유틸리티 블루프린트의 툴바 개선 기능을 이용해 제작
위 c++ 내용은 전부 폐기하고 블루프린트로 에디터를 수정하기로 하였습니다
이전 에디터 한영 전환 버튼 처럼 엔진 코드레벨의 함수를 실행해야 하는게 아니므로
에디터에서 해결하기위해 진행

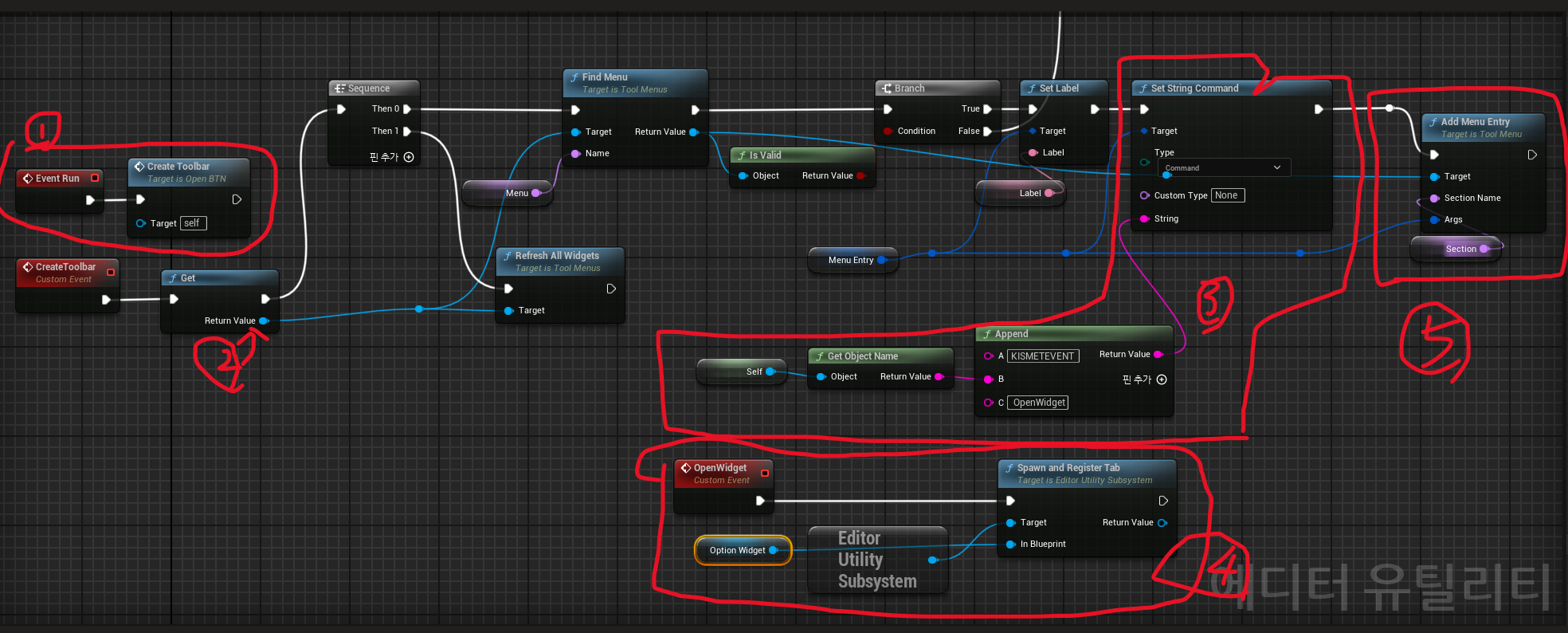
위 블루프린트의 내용

- Event Run 은 엔진 실행시에 실행됩니다
- 툴바를 가져오는 Get 함수입니다. 툴바 섹션에서 타겟이 툴바로 되어있는 get 노드를 실행해야 합니다.
- 버튼 눌럿을시 실행할 커맨드를 빌드해줍니다 정확한 사용법은 확인하지 못했지만 해당 형식이나 KISMETEVENT:: getname()->functionname 등의 형식으로 입력해도 작동하는걸로 봐서 내부에 명령어를 전달하는 기능 같습니다. 추후 테스를 더 해볼만한 부분입니다.
- 에디터 블루프린트 위젯을 실행하는 기능입니다
- 앞서 생성한 메뉴를 툴바에 추가하는 기능입니다.

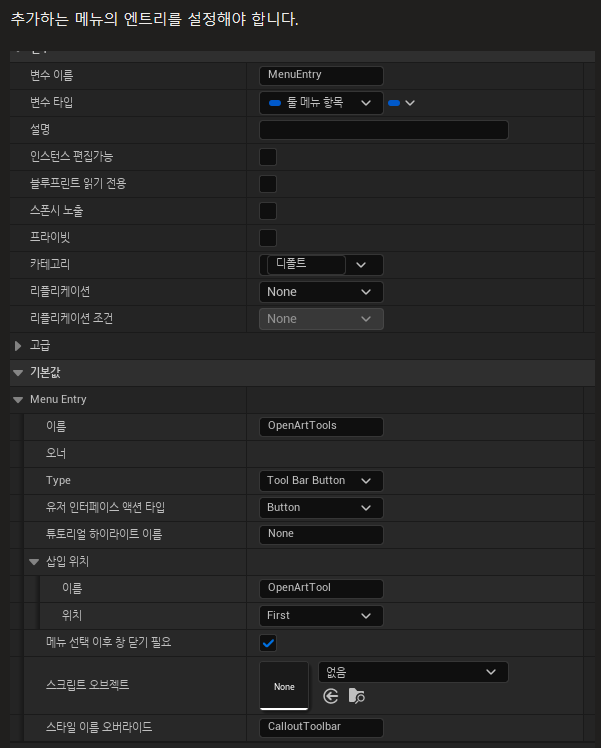
엔트리 추가

변수 타잎은 tool menu entry 이며
삽입 위치나 버튼 타잎등을 코드에 있는 부분과 동일하기에 비슷하게 만들어 주면됩니다.
뭔가 스타일 이름 오버라이드를 생략했더니 아이콘만 등장하고 텍스트가 입력이 되지 않아
원하는 형식이랑 같은 스타일 이름을 추가해두었습니다.
그리고 프로젝트의 컨피그 폴더에
DefaultEditorPerProjectUserSettings.ini 파일을 생성한뒤
[/Script/Blutility.EditorUtilitySubsystem]
StartupObjects="/Game/Art/TA/Tools/ArtVisualTool/OpenBTN.OpenBTN"
위와 같이 시작시 실행할 블루프린트를 지정합니다.
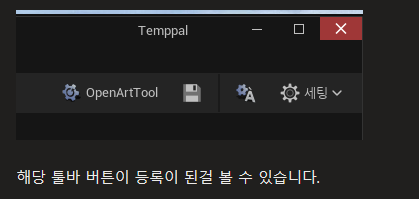
이후 엔진을 껏다 켜면

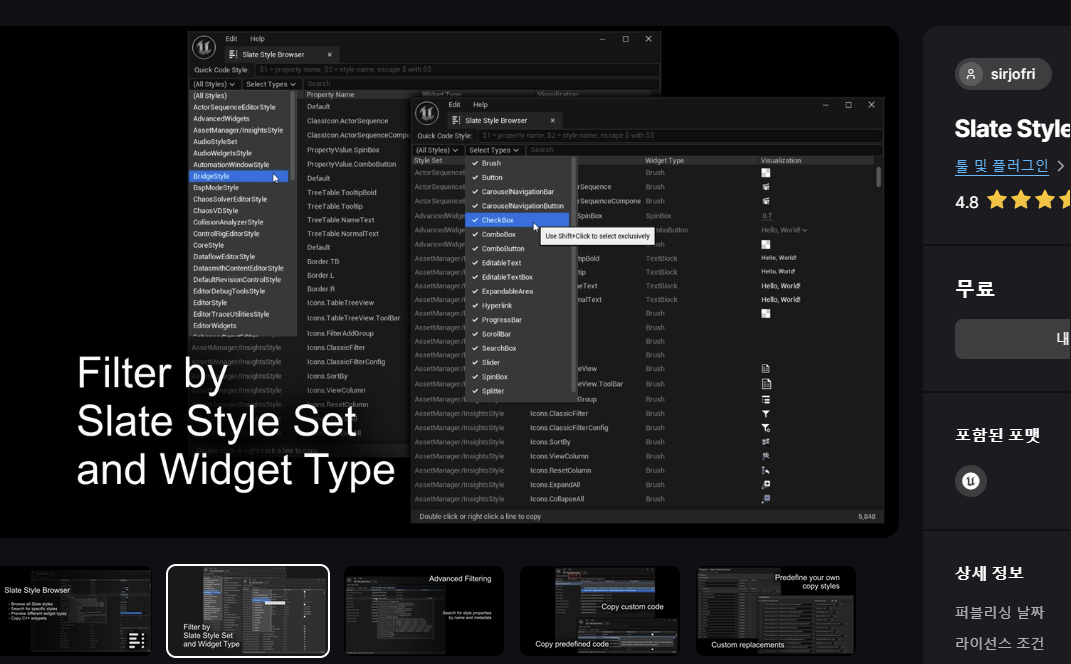
아이콘 및 스타일 검색하는방법

https://www.fab.com/ko/listings/04eb0964-3152-412f-85be-fdbfbda56425
해당 플러그인을 설치하면 엔진에 존재하는 스타일을 찾을 수 있습니다 아이콘 이름도 다 나오므로
슬레이트 작업을 많이 하신다면 설치 해두면 편합니다.
'unreal > Unreal ETC' 카테고리의 다른 글
| Unreal_5.44 안드로이드 vulkan 모바일에 렌더독붙이기 (0) | 2026.01.20 |
|---|---|
| [Unreal4]언리얼 반응형 물 제작 / Interactive water (0) | 2020.07.31 |
| [Unreal]언리얼 그래픽 옵션 제작 Game Graphic Option (1) | 2020.07.29 |